1. custom slider gallery
In order to recreate this photo slider:

All you have to do if create a new Image Gallery Module, make it a Slider and add the class custom_slider_gallery to it.
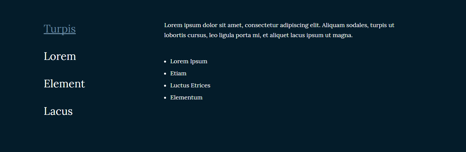
2. services page offer
In order to recreate this section:

You have to add the class services_page_offers to the Two Column rows that will contain you offers. In the Services Page that Section is a Specialty Section with One Column on the left and Two Columns on the right. The services_page_offers will make any two column row that is structured like this:

Look like the right side of the Services Page Offer Section.
3. services page tabs
In order to recreate this section:

You have to create an Accordion Module, copy the Font settings from the one on the Services Page and add the class services_page_tabs to the module. Make sure you give the Section or Row that will house this module a background color as the module itself has a transparent background.
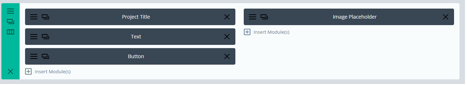
4. services projects
In this section:

Can be recreated by using a two column row using this structure:

copying the font options and custom css options from the Services Page one and adding the services_project class to the row. The Image found in the right column is set as a background image on that column. It’s height on tablet and mobile is controlled by the top and bottom padding of that column.