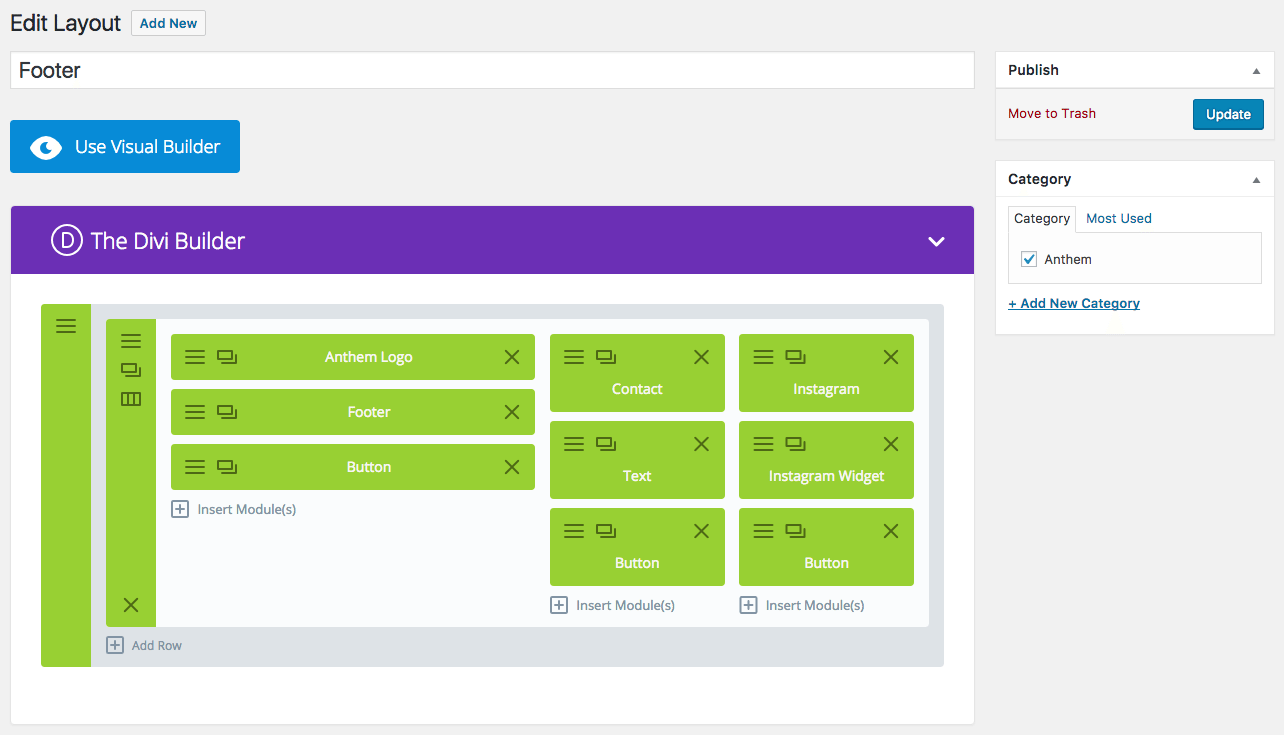
Anthem natively integrates the Page Builder Everywhere plugin to easily customize the look of your footer section. To modify the content and/or layout, go to the Divi Library. In this list you’ll find the Footer layout (that contains your widgets). Simply open up this section and modify as necessary. It uses the standard Divi Builder to achieve the layout you see in the Anthem demo.

Depending on which version of Anthem you have installed, the activation will be slightly different. If you have Anthem 1.0, no other action is needed to modify your primary footer section. Just like you modify the primary footer in version 1.0, you can also look for the module named “Copyright” to edit the very bottom footer section.
Update 12/18/2016:
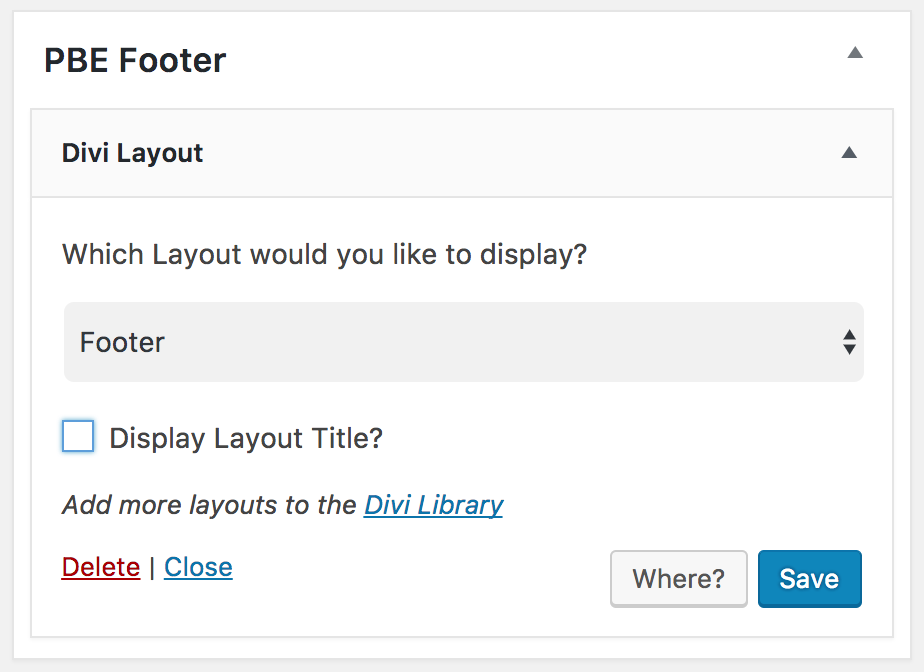
In Anthem 2.0, we’ve integrated the latest version of Page Builder Everywhere 2.0 — a much more powerful version you can use to build custom layouts for not only your header & footer sections, but archive pages, default pages & much more. The instructions above for modifying your primary footer widget is exactly the same, however, you will need to add a “Divi Layout” to the PBE Footer widget in Appearance > Widgets and choose the corresponding Divi Builder Layout you’ve modified for your footer. Click here to learn more about Page Builder Everywhere.

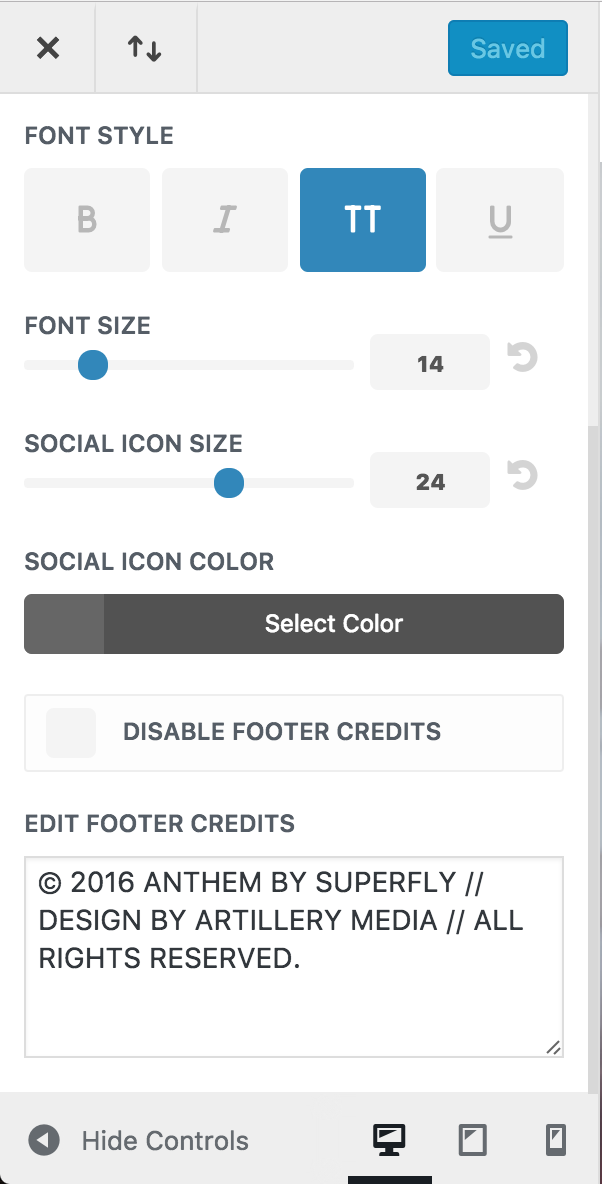
With the release of Divi 3.0, you can now modify the bottom footer bar directly via Divi > Theme Customizer > Footer > Bottom Bar.