1. team columns section

This section is formed using this structure:

The section has this class team_columns_section . In order to remove the Read More on hover you can add the class join to the specific blurb. The popup blurb will need to be in the same column as the Visible one in order to be triggered on the click of the persons Image, Name or position.
Regarding the structure of the Popup Blurb module, the Title of the Blurb will be the name of the person, and the position will be an H2 .
2. team rows section

This section has the class team_rows_section is created using multiple two column rows using this structure:

The Popup Blurb module follows the same rules as the one in the Team Columns section. This one however has to be positioned in the same column as Learn More Button (the second column) in order to be triggered by clicking it.
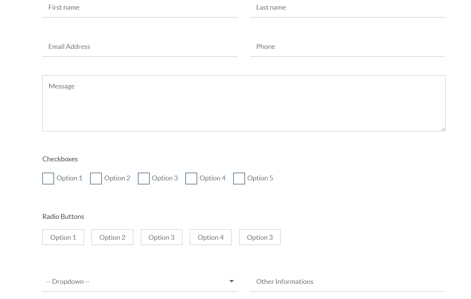
3. custom form

In order to make a form look like this one, add any or all the inputs you can see in the Demo page to a Contact Form Module and give it the class custom_contact_form